Thoughts
Typografi på webben – från Verdana till variabla typsnitt
Typografin på en webbplats är en viktig del av helhetsintrycket. Tidigare har tekniska begränsningar orsakat frustration, men nu syns äntligen ljuset i tunneln.

Typografi i webbens begynnelse
När World Wide Web introducerades för allmänheten i början av 1990-talet var typografin på webben mycket enkel och begränsad. De första webbsidorna var i stort sett enbart textbaserade. Det var webbläsaren som styrde vilket typsnitt som skulle visas och den använde sig av de få tillgängliga standardtypsnitten som var tillgängliga på användarnas datorer. Detta resulterade i en webb där typografi var tråkig och enhetlig, och designmöjligheterna var väldigt begränsade.
Introduktionen av CSS
En viktig milstolpe för webbtypografin var introduktionen av Cascading Style Sheets (CSS) på slutet av 1990-talet. Man kunde då ange vilket typsnitt som skulle visas på sidan. Dock krävdes det fortfarande att användaren hade typsnittet installerat på sin dator och så var ofta inte fallet. Det gjorde att det inte fick något större genomslag förrän ca 10 år senare.
Textbilder och nya lösningar
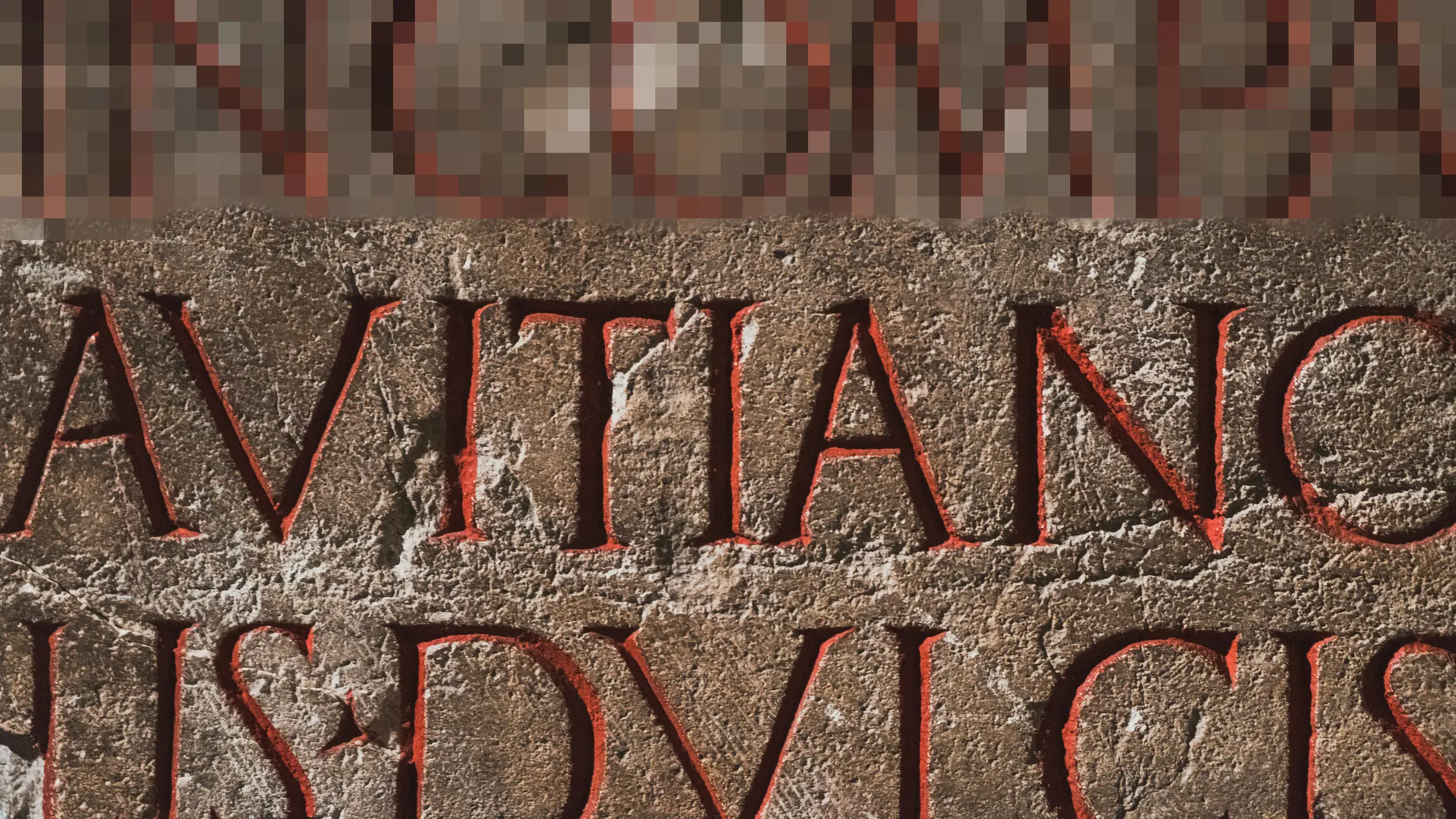
Med ökad trafik på webben under det tidiga 2000-talet så ökade efterfrågan på att kunna designa texten betydligt. Webbplatser började använda bilder av text för att inkludera olika typsnitt.Ett stort problem med det var att texten inte kunde markeras och ej var sökbar. Plus att det tog mycket tid att skapa bilder till all text som skulle ha ett speciellt typsnitt.
Textbilder och nya lösningar
I slutet av 2000-talet dök typsnittstjänster som Google Fonts och Adobe Typekit (numera Adobe Fonts) upp. Dessa tjänster gjorde det möjligt att enkelt läsa in externa typsnitt på sina webbplatser. Detta gjorde det äntligen möjligt för webbplatser att använda typsnitt som tidigare var otillgängliga på webben på ett smidigt sätt, som dessutom kunde fyllde alla krav på tillgänglighet (så länge typsnittet som valdes var läsbart).
Typografi på webben idag
Idag finns det knappt några begränsningar kvar när det gäller att använda typografi på webben. Det största problemet idag är krångliga licensmodeller som ofta skiljer sig markant mellan olika återförsäljare av typsnitt. Vissa typsnitt (speciellt de klassiska) kan bli orimligt dyra ibland. Det är därför stora företag som har mycket trafik på sina webbsidor nu ofta skapar egna typsnitt för att själva äga licensen. Förutom krångliga licensmodeller så är möjligheterna nästan obegränsade och företag och organisationerkan få en komplett och enhetlig varumärkesupplevelse i alla kanaler inklusive de digitala.
5 tips för att välja typsnitt till din webbplats
Är du på väg att välja typsnitt till din webbplats, tänk på detta:
1. Läsbarhet
Det allra viktigaste är att typsnitten faktiskt går att läsa och är förenliga med digital tillgänglighet. Så välj gärna ett enkelt och tydligt typsnitt. Gör gärna test med olika användare för att testa att läsbarheten är hög.
2. Hierarki
Ögonen dras automatiskt till områden med mycket färg. Därför kan det vara bra att använda ett fetare typsnitt i rubriker och ett tunnare i löpande text. Då blir det tydligt för läsaren när ett stycke börjar och slutar.
3. Konsistens
Använd inte för många olika typsnitt. Två brukar räcka gott och väl, se också till att hålla dig till max fem eller sex olika storlekar eller stilar konstant genom webbplatsen.
4. Branding
Självklart ska du använda typsnittet som ingår i ditt företags eller organisations grafiska profil, om möjligt. Ibland kan det bli för dyrt eller så passar typsnittet inte för läsning på skärm. I så fall kan det vara värt att förändra den grafiska profilen och välja ett typsnitt som går att använda både i tryck och på skärm för en enhetlig varumärkesupplevelse.
5. Trend
Som med mycket annat så finns det trender när det gäller typografi. Så länge du inte driver en modesajt så är det bättre att använda ett typsnitt som passar för ditt varumärke, dina behov och fungerar i längden. Trendiga typsnitt brukar överanvändas ett kort tag och ganska fort blir de mossiga.
Vill du veta mer?
Mer inspiration
-
Tillgänglighet för digitala tjänster
Utbildning

-
Fem tips för att lyckas med ert designsystem
Thoughts

-
Lär dig tänka (och skriva) som en UX-writer
Utbildning

